Creating a digital experience for students and members to enhance their French language and culture journey
-

Company
L’Alliance Française Houston
-

My Role
Freelance UX Designer
-

Project Type
End-to-End Mobile Responsive Website
-

Team
Moi
-

Tools
Figma, ChatGPT
-

Year
2023
Key Accomplishments
-

25-page, high fidelity, mobile-responsive website prototype
-

5 user interviews done, and 7 competitor websites audited
-

20 usability tests conducted, with 6/7 tasks completed with ease
-

Custom GPT made with ChatGPT for French language learners to use
Watch my video case study (8.5 mins on 1.5x speed) or keep scrolling to read (6 min read).
Company Background
A petit piece of France in Houston.
L'Alliance Française Houston is part of an international organization that promotes French language and culture through local events, French classes, and memberships.
My Observation
While taking French classes at the Alliance, I saw an opportunity to improve their website.
I was super excited to start as a student at the Alliance, but I struggled to do basic things on their website like find class information, sign up for classes, learn about events. I often defaulted to calling them to get any information at all.
The original look of the website
My Value Add
I knew the Alliance’s online presence had the potential to reflect the excellence of their in-person experience.
I transformed the website into a digital student and member experience aimed at increasing the number of French class students, paid members, sponsors, and event attendees and modernizing the look.
The new UI of the website experience.
-
Problem
The website was minimal, outdated, and unusable on mobile. The Alliance promoted events on paper and through email, and students struggled to engage.
-
Challenge
How might we streamline the student and member experience to increase student and member activity at the Alliance?
A User-Centered Approach
I was excited to work with a local organization on what I thought was a simple design project.
I utilized the Design Thinking framework to guide my process so I could have a user-centered approach.
A flow chart depicting the design thinking framework: research, define, ideation, design, and testing.
Key skills: User Interviews, Affinity Maps, ChatGPT Custom GPT, Competitive Audit, Ideation: Frustration to Opportunities, User Flows & Wireframes, High-Fidelity Interactive Prototype, In-Person & Remote Usability Testing
Comments from Users
Research showed all students disliked the website and found it unusable.
As a student at the Alliance, I became close with my fellow French-learning classmates, so I interviewed 5 of them.
They had only positive things to say about the organization itself, especially the in-person interaction which felt like an immersive experience.
Despite these glowing reviews, they had nothing positive to say about the website and online experience and felt it was detrimental to their overall experience.
“One frustration is the web experience is not really good.”
“I prefer to have an online way to manage classes and events.”
“I haven’t been back to the website since that first day of research.”
Synthesis
The Alliance had a diverse population of students, and they had similar usability issues and desires for the website but different motivations for learning French.
It was pretty easy to categorize them in the affinity map below, and I created two personas that showed their motivations, needs, and goals.
Affinity Map Insights
-
Website usability experience and aesthetic
-
Information about classes, events, and memberships
-
In-person interaction and in-building resources like library
-
Registering for classes, events, and memberships
Competitive Audit
The Houston chapter’s website looked like it was still in the 90s.
L’Alliance Française is an international organization so I audited seven global Alliance websites, using ChatGPT for efficiency, and wasn’t shocked to find the Houston chapter’s site lacked significantly in usability, features, and design.
I listed out some things we could implement into or wanted to consider for our website
Features We Might Need
-
Online registration for everything
-
Modern look, attractive imagery, and mobile-friendly
-
Event calendar and class information
-
Placement test to discover French level
Ideation: Frustrations ➜ Opportunities
I turned all the students’ frustrations into opportunities.
As I analyzed student frustrations, I was able to use their direct quotes and create concrete feature ideas and actionable usability improvements.
Combining these insights with the competitive audit, I built a well-rounded feature list.
-
“I didn’t even know the alliance had events.” ➜ Event calendar and tickets
-
“I want to have help with my questions about France.” ➜ Chatbot for questions
-
“I’m confused what level of French class I should take.” ➜ Placement test
-
“I don’t know where to start in the library.”➜ Digitized library
-
“I would probably use the website on my phone.” ➜ Mobile-responsive design
-
“I want to view my assignments and lesson plans.” ➜ Day-by-day class calendar
-
“I would like an online option to register for classes.” ➜ Online registration for classes
-
“I would like to manage membership on the website” ➜ Online membership registration
-
“Knowing the background of the teacher is useful” ➜ Instructor and staff bios
Ideation - ChatGPT
ChatGPT not only sped up my research but also enhanced the chatbot feature.
While using ChatGPT for the competitive audit, I realized I should integrate it into the design as a chatbot.
I made a custom GPT, Monsieur Pierre, with some pre-made prompts to help them with questions.
They can even talk to ChatGPT like it’s their French friend to practice their conversation!
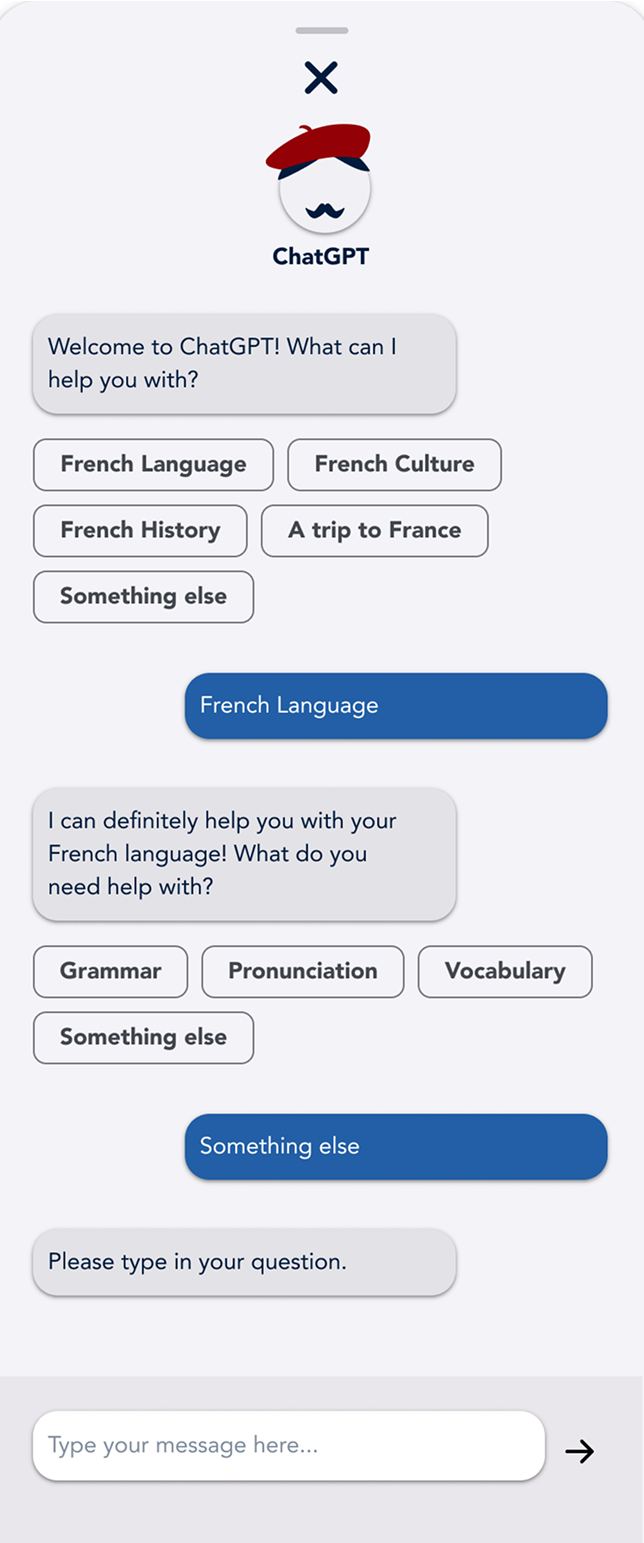
An image of the ChatGPT chatbot pop up that’s shaped like a Frenchman, and the custom GPT chat box open with some pre-made prompts.
Design - Wireframes
My “simple” project was turning into a robust and comprehensive experience.
The research showed that most students would use the website on their phone so I went with a mobile-first design approach.
When I first started I thought this would be a straightforward project, however I quickly learned that the website would be much bigger than expected, and I created 20 pages of desktop wireframes and 25 mobile wireframes.

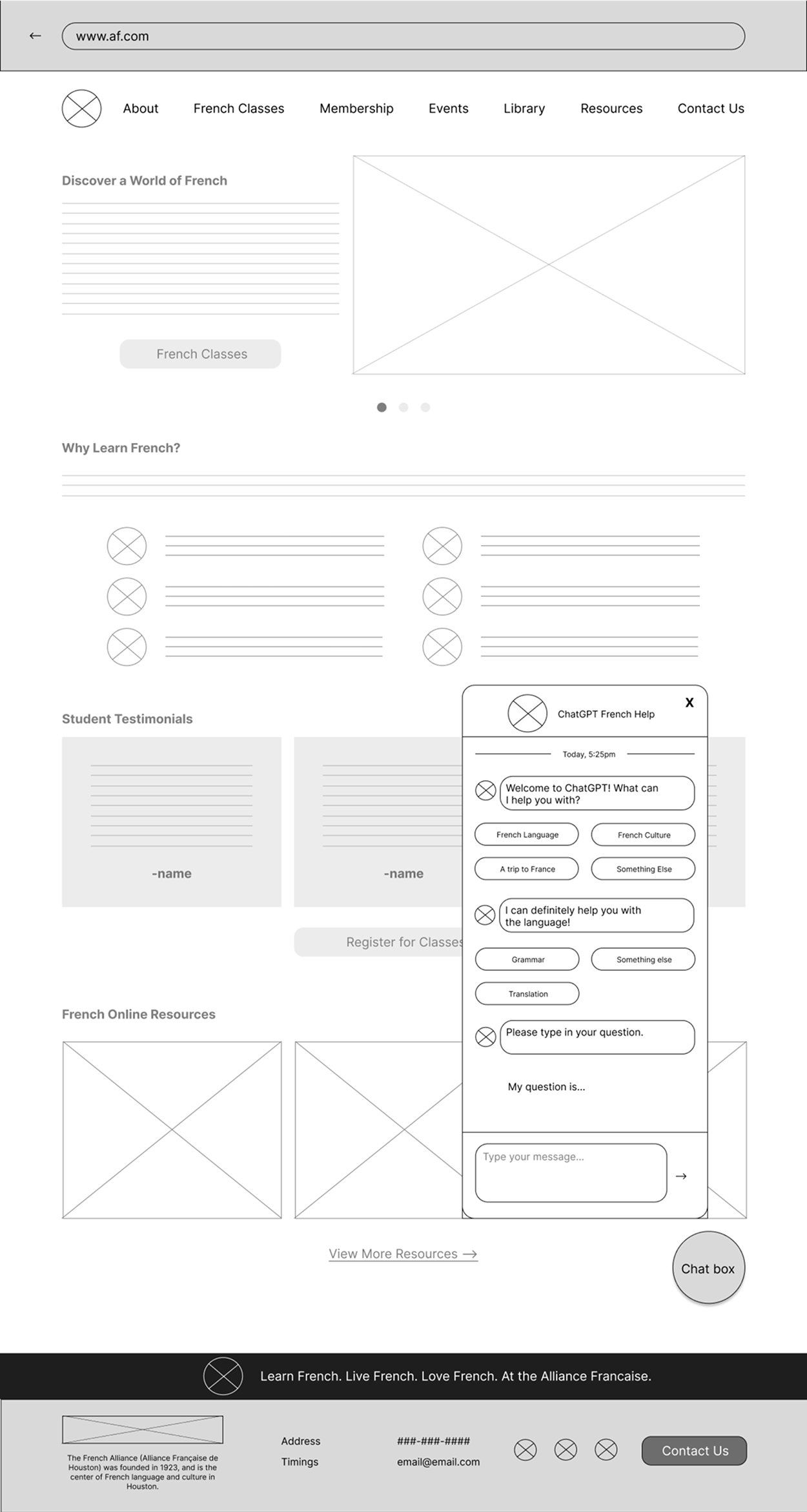
Homepage web

Chatbot web

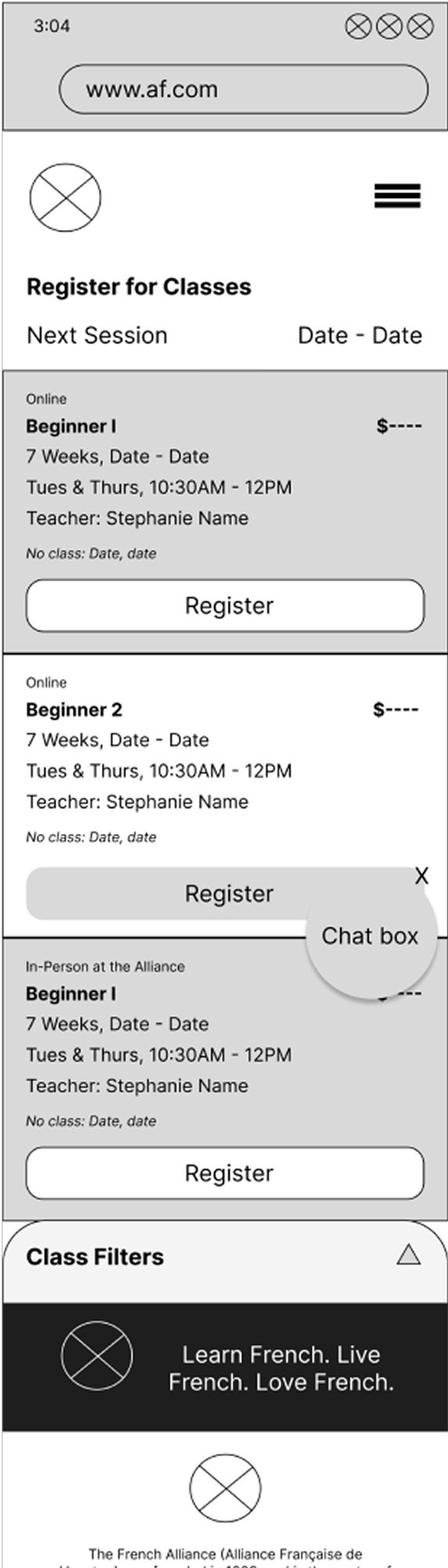
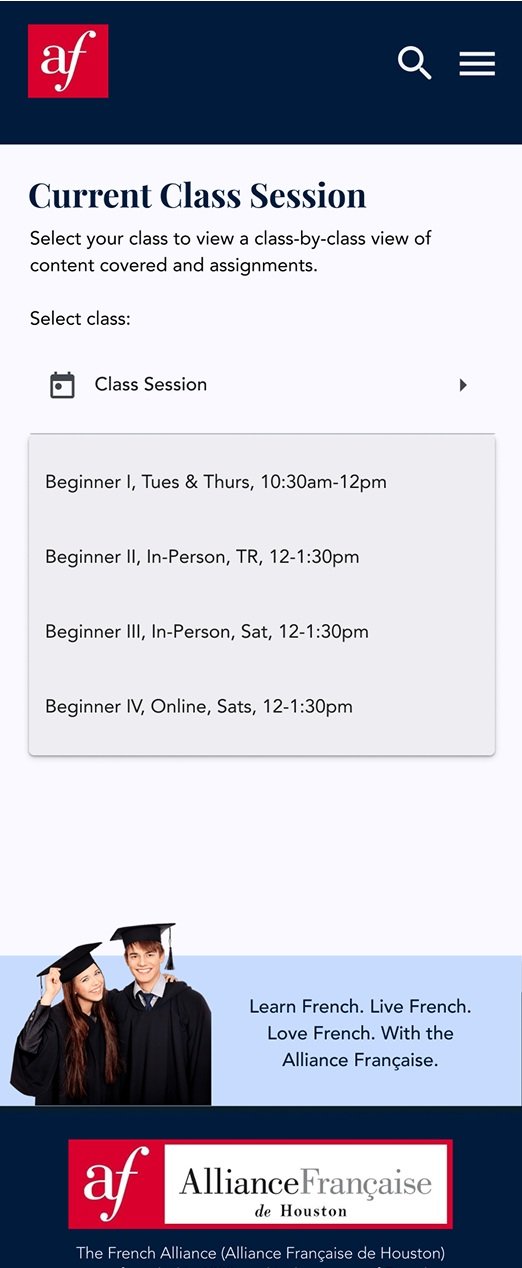
French classes mobile

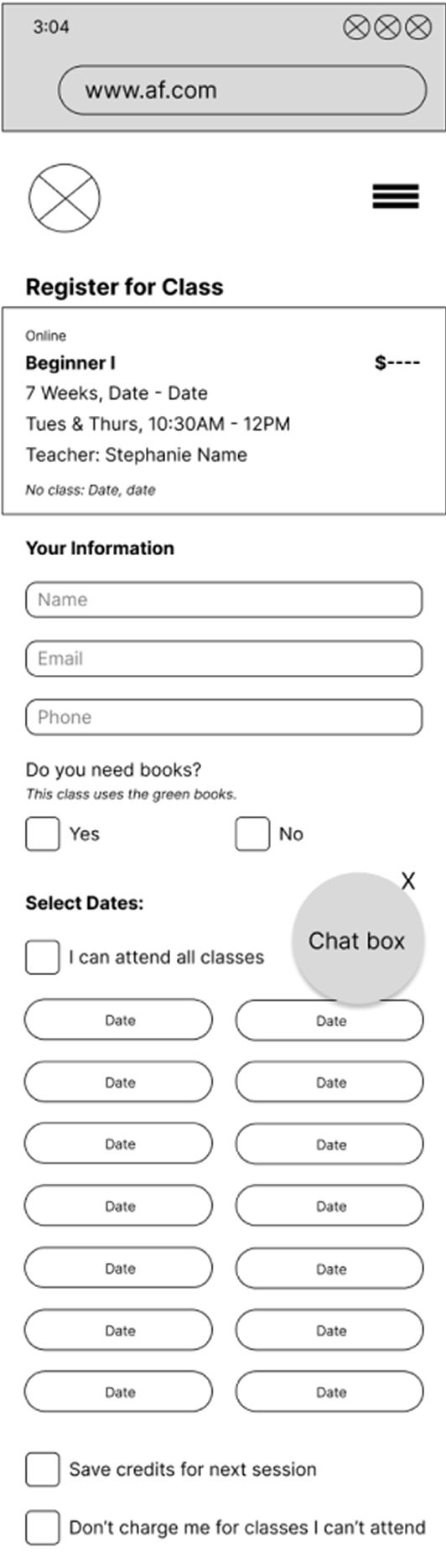
Register for class mobile

French class info mobile

Membership mobile
Design - High Fidelity
The new look now matches the experience students have in-person.
The new high-fidelity website experience has a modern look, French vibe and color palette, and now reflects the quality of the events, instruction, and experience L’Alliance Française Houston is known for.
All Alliance students and members can now become members, sign up for events, take a placement test, reserve books, enroll in classes, track assignments, and chat with Monsieur Pierre all on their phone.

Chatbot original design

Class calendar mobile

Library filters mobile

Event calendar mobile

Placement test button mobile

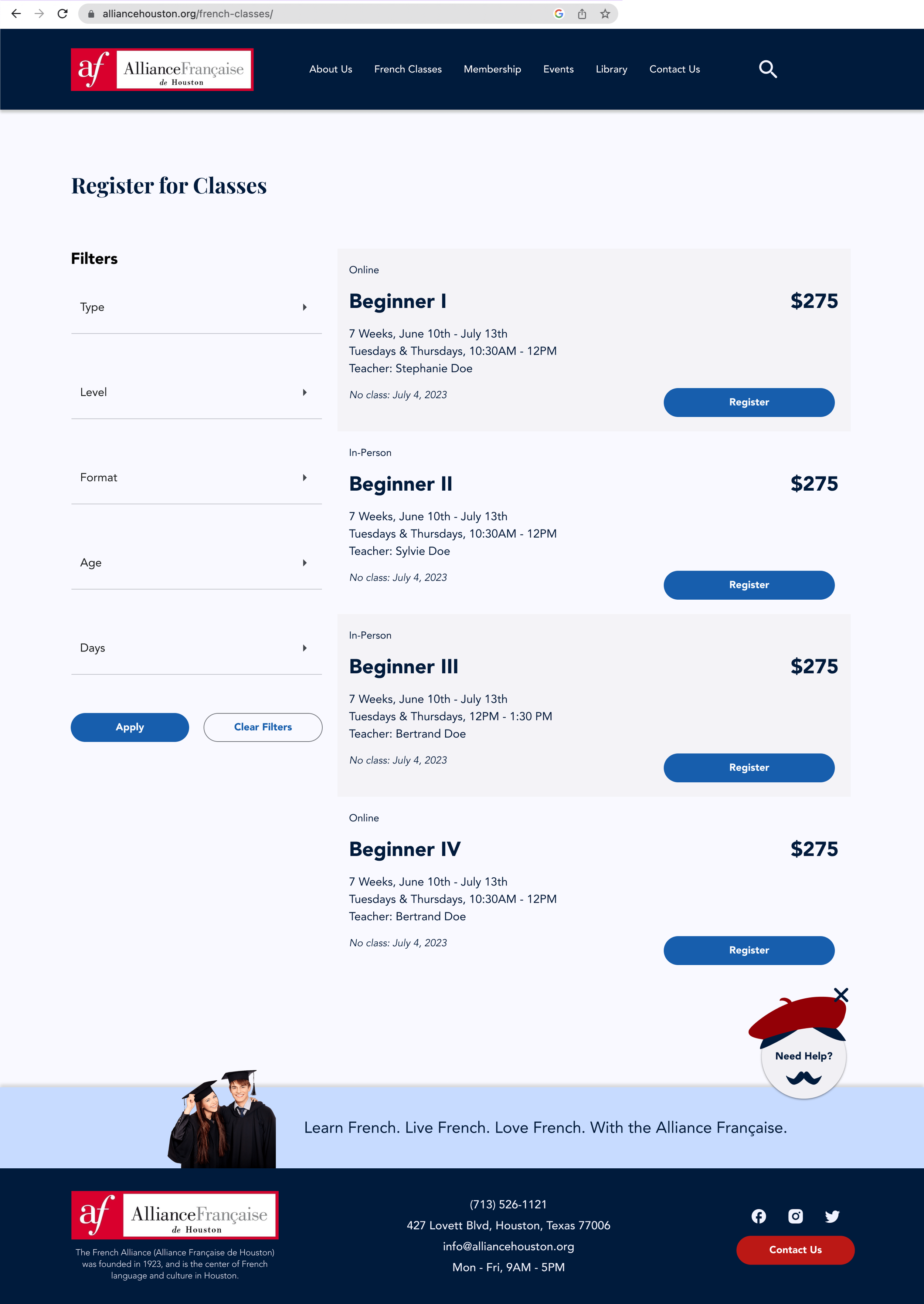
Class options and registration button web

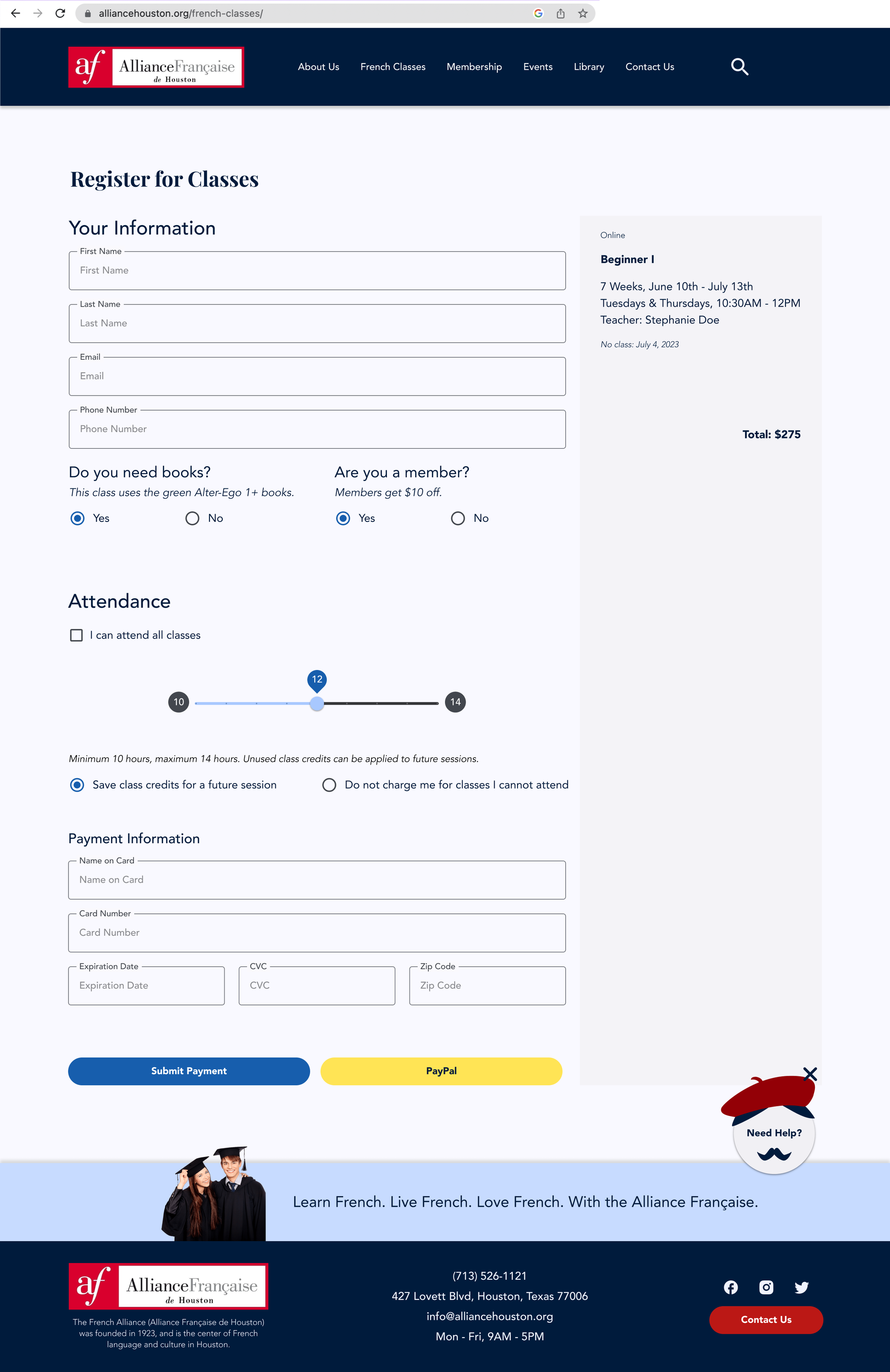
Register for class form web

Home page web
Testing: Tasks
I conducted usability testing with 20 participants.
I conducted usability testing remotely using Maze and in-person at the Alliance building using Figma Mirror.
Tasks included:
Taking a placement test
Registering for classes, events, & membership
Reserving a book from the library
Finding the class calendar for a missed assignment or curriculum
Engaging with the chatbot to ask a question
The task report for “signing up for class".”
The task report for “finding class calendar for missed assignment.”
Testing: Qualitative Data
Usability testing showed there was 1 incompletable task out of 7 tasks.
The students generally found registering for classes, events, and membership to be super easy.
The biggest struggle was finding the class calendar, which showed the curriculum and assignments for each class session.
Another issue was that the library didn’t give enough indication that a book was added to their bag.
Students had generally positive things to say about the aesthetic of the website and felt it was professional and academic, matching the image of the Alliance.
Some users did say that some pages were a bit overloaded with information.
“I like it has a professional and academic atmosphere.”
“I could not figure out how to see what I missed in class.”
“It made sense, except I couldn’t find the previous class”
“It seemed clear except how to find missed classes.”
Testing: Quantitative Data
6 out of 7 tasks had a passing rate of completion with ease!
Class Registration - 100%
Placement Test - 82%
Class Calendar - 0%
Become a member - 100%
Reserve a library book - 78%
Get an event ticket - 82%
Engage with chatbot - 75%
Task completion rate (%) from Maze and in-person
Finding the class calendar was the only task that had a 100% drop-off rate and it was because the link to get there was too small and easily overlooked.
Class Registration - 0%
Placement Test - 18%
Class Calendar - 100%
Become a member - 0%
Reserve a library book - 22%
Get an event ticket - 18%
Engage with chatbot - 25%
Task drop-off rate (%) from Maze and in-person
Iterations
After testing, there were some clear ways to address use errors and improve the design.
The main iterations to the design that I would do are:
Split the payment page up into 2 pages, users felt overwhelmed by the long checkout page
Make the class calendar a button on the classes page so students can easily reference their missed assignments - you can see the original link design for it to the right
Make the basket icon larger on the library page and add a better indication that a book was added
After the placement test show the user the class that matches their level
Tighten up some of the text content so that the pages don’t seem overwhelmed with verbiage
The class calendar button that many users missed.
Conclusion - What I Learned
I enjoyed this project because I got to dive deep into user needs and help a local organization.
I learned to conduct remote unmoderated testing with Maze, leverage usability feedback for design improvements, utilize Material Design for a design system, and integrate ChatGPT to increase design speed and make a custom GPT.
The web version of the high-fidelity prototype
Want to learn more?
Email me so we can chat about how I can help you! I’m actively looking for Product Design opportunities and ready to interview!
View My Next Project
Structuring and crafting an enterprise-wide, responsive design system for scalability and consistency at LivaNova













