Streamlining the clinical intern onboarding and training process with a mobile app designed with Object-Oriented UX
This project & case study are in progress.
-

Company
Norooz Clinic Foundation
-

My Role
In-House UX Designer
-

Project Type
End-to-End Mobile App
-

Team
1 Designer, 1 Dev, 1 PM
-

Tools
Figma, Claude, FlutterFlow
-

Year
2025
Key Accomplishments
-

Used object-oriented UX and ORCA to create a high-fidelity design for the mobile app in Figma
-

Trying to resolve common client management that clinical interns face with AI agents
-

Trying to increase retention of clinic policies and procedures via digitized onboarding
-

Collaborated with the team to create a brand identity, onboarding videos, and app content
Company Background
Making mental healthcare accessible, affordable, and culturally competent.
Norooz Clinic Foundation’s vision is to remove barriers to access to mental health. It dismantles barriers to mental health, improves outcomes, and advocates for a stigma-free world by utilizing culturally competent care, offering affordable options, expanding community outreach, and leveraging technology.
The Norooz Clinic Foundation logo
Project Background
Norooz Clinic offers a variety of advanced therapy services, but its clinic management is stuck in the Stone Age.
NCF offers a 1-year internship to therapy students from local Orange County universities.
Administrative staff face recurring questions and challenges while onboarding and training clinical interns because there is no streamlined digital process
Interns often make recurrent errors when managing their clients due to manual processes and an overload of information.
My Value Add
I helped streamline the onboarding process and reduce intern errors when managing clients by creating an NCF mobile app for interns.
I led the end-to-end design of a mobile app where interns will be able to:
Complete onboarding videos to learn how to manage their clients
Take quizzes to assess their knowledge
Use AI agents to complete some of the NCF-specific procedures (WIP)
Access important documents and contact information of the admin staff
The high-fidelity designs of the login and onboarding checklist pages.
Research: Admin & Interns
The main issue we discovered was that interns have to manage a lot outside of performing therapy sessions, so there are repeated errors and a cycle of stress during the 1-year internship.
We conducted research with 6 admin staff who manage the interns and clinic, 2 clinical supervisors who assess the interns’ readiness, and 4 clinical interns (1 current and 3 past) who do the internship. After the interviews, we synthesized the research:
Admin & Intern Pain Points Identified
-
The admin staff often gets repeated questions from interns about the material they learn in onboarding which is frustrating.
-
Interns are often lost after onboarding because there are so many documents and people they can ask questions to.
-
Interns make repeated errors with client management, especially with service codes, insurance, and client payment.
-
Interns often face burnout during the internship because it’s intensive, and they have to do a lot of manual processes.
ORCA Framework
Our app has the potential to solve all of these problems, but we had to make sure we understood the complexity of NCF’s current system.
I led the ORCA framework process (Objects, Relationships, Call-to-actions, and Attributes) based on object-oriented UX to map out NCF’s structure with the team.
Me with our ORCA board in FigJam at the NCF office.
What is OOUX?
Object-Oriented UX uses object-oriented programming principles and applies them to the design process to help uncover complexity.
Let’s use an INTERN object as an example:
Each intern who joins the clinic is an instance of the INTERN object
They have attributes such as their name, contact info, etc.
We used cardinality to show relationships with other objects like an admin or a video
They have CTAs like scheduling clients
They have certain permissions, like they can watch a video but cannot upload or delete it
A zoom in of the ORCA board showing the INTERN object, instances, and attributes (the yellow being core content and red is metadata).

A zoom in of the relationship that an intern and clients have with each other

A zoom in of the CTAs (in green) that each role (left, in blue) can have for an object (top, in blue)
Designing with OOUX
By laying out this object map, we created AI prompts that made wireframing super fast and successful.
We used the UX Pilot plugin in Figma and prompted it to create the wireframes using the attributes and CTAs that we identified in our object map. I created additional wireframes for the screens in between each of the main screens.

Contact info about the admin to show who can help an intern with what.

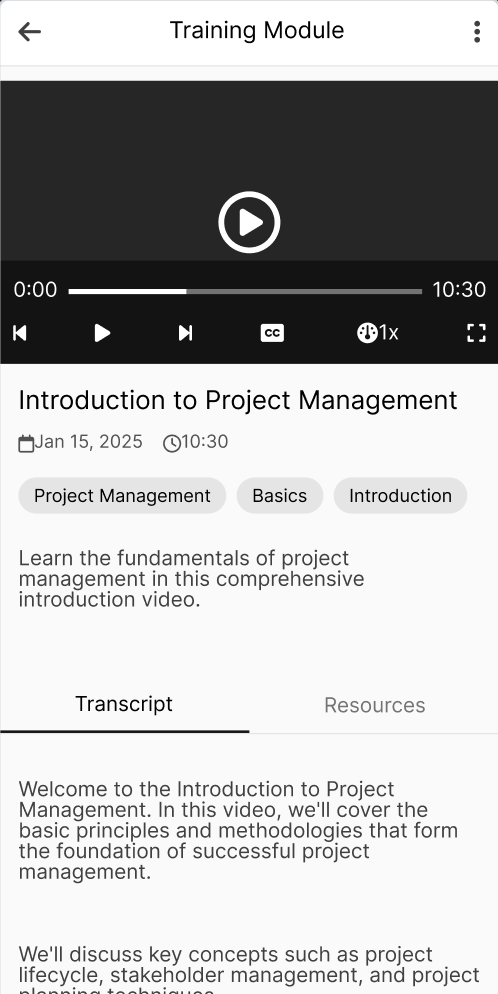
Video player showing the transcript, relevant documents, and video information.

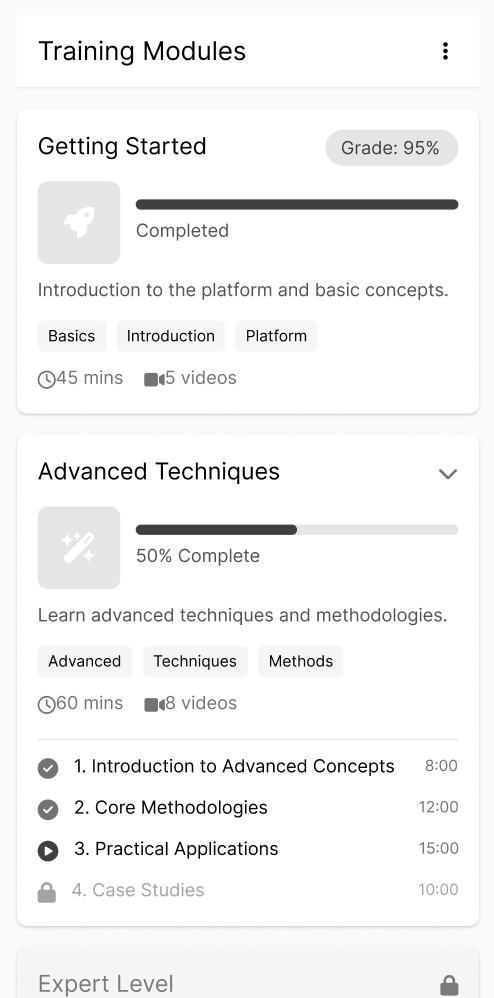
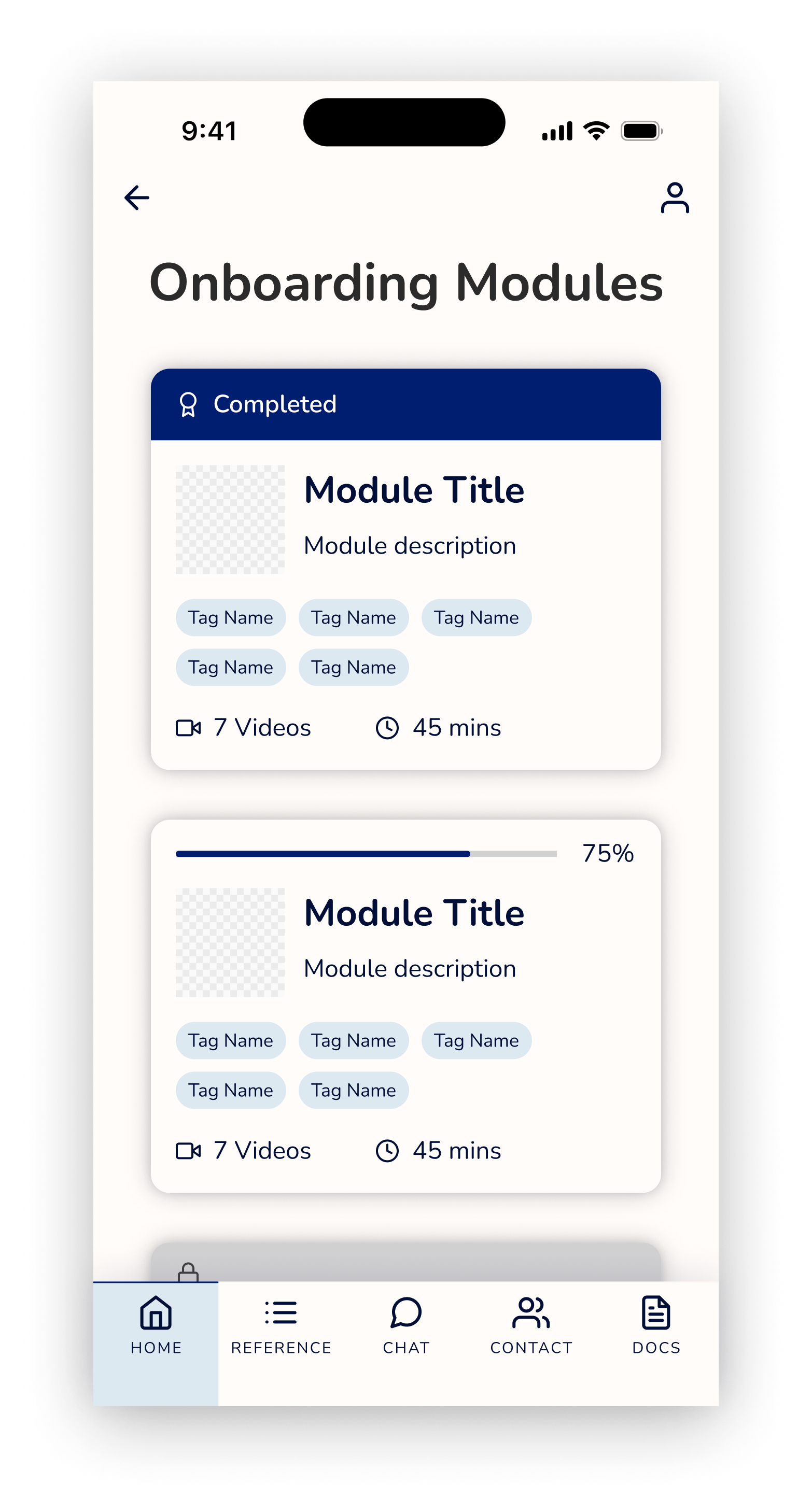
Video modules showing progress, completed exam status, and locked modules.

The intern profile page with all their attributes.
Visual Identity: Colors & Fonts
I collaborated with my teammates to come up with a beautiful brand identity that resonated with our mission.
We used the browns from the marketing website and added in blues as the accent color.
We selected Nunito as a font because we wanted to pick an inclusive, easy-to-read font.
Our project manager has dyslexia and stated she thought Nunito was a great choice.
“This font is great because as someone with dyslexia it is easy to read because it’s rounded and each letter has a unique shape.”
Visual Identity: Style Guide
After selecting our colors and fonts, we put together a style guide using AI.
We used a tool called Figr AI in Figma, which took our fonts and colors, created typography, color, and spacing systems, and imported them automatically as variables and styles in Figma in about 5 minutes. We used Feather for our iconography.

The branding and visual identity that we came up with.
High Fidelity Prototype
The object map not only made wireframing super streamlined, it helped me create an accurate prototype that showed the relevant CTAs.
I created graphics in Canva using the brand guidelines and made the high-fidelity prototype.

Sign in page using NCF Gmail

Verifying that an intern has attended the in-person orientation

Video modules

Making sure the intern has completed a few offline tasks before doing the video modules.

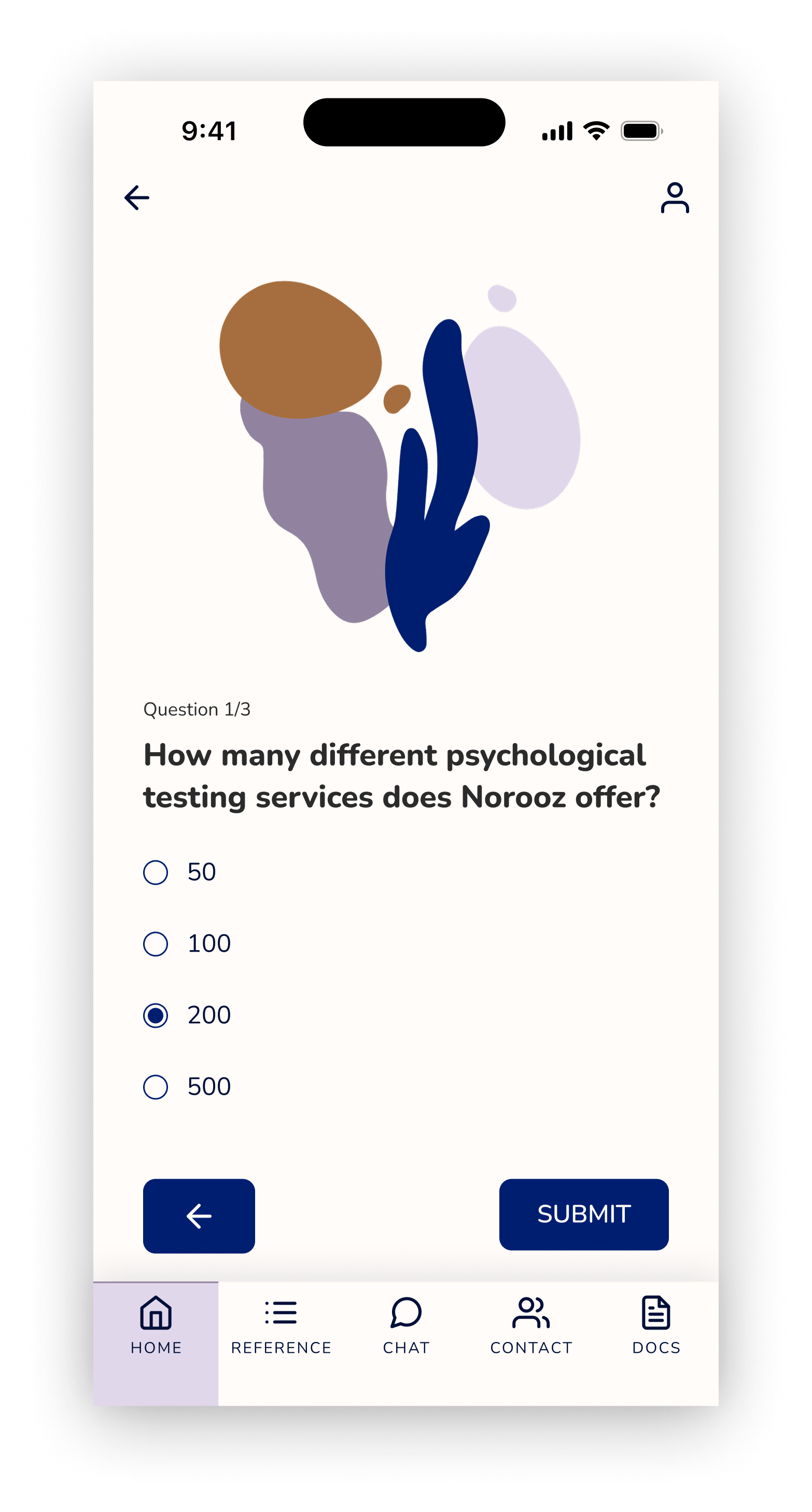
Multiple-choice quiz

Generic screen for onboarding
AI Agents
By using our object map and user journeys, I identified ways that an AI could help eliminate common pain points and errors.
The team has a lot of manual processes that could be addressed by using an AI agent. I’m investigating how to create agents for:
Helping interns with client management (billing / insurance / service)
Allowing interns to practice performing therapy with a client
Pulling from, populating, and migrating info on a spreadsheet
Adding, reading, and modifying event calendars
Want to learn more?
Email me so we can chat about how I can help you! I’m actively looking for Product Design opportunities and ready to interview!
View My Next Project
Optimizing the overall user experience and information architecture of Wild.AI, an AI-powered women’s fitness app






